Hosting SmartCodeDeveloper in a Windows Presentation Application (WPF)
This tutorial demonstrates the hosting of SmartCodeDeveloper in a WPF application.
Pre-requisites
The .Net Framework 3 SDK and its Visual Studio 2005 extension has to be already installed on your machine.SDK for Windows Vista and .NET Framework 3.0
Visual Studio 2005 extensions for .NET Framework 3.0
Steps
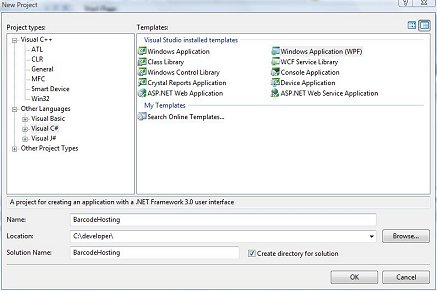
1) Go to File::New Project in Visual Studio 2005, and select Windows Application (WPF). Name the project BarcodeHosting.

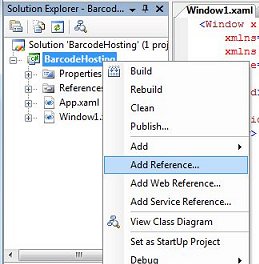
2) Add a reference to SmartCodeDeveloper. Right click on the BarcodeHosting project and select Add Reference.

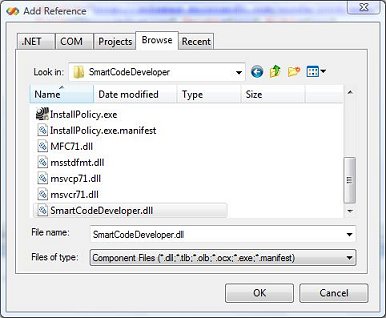
3) Click the Browse Tab and navigate to SmartCodeDeveloper.dll. The default location for the dll is at C:\Program Files\TechnoRiver\SmartCodeDeveloper\SmartCodeDeveloper.dll

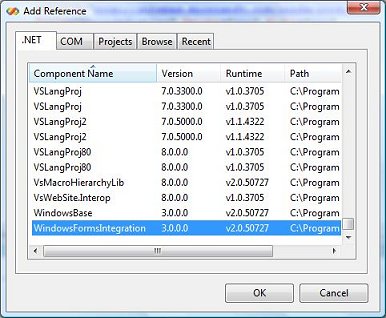
4) Add a reference to WindowsFormsIntegration

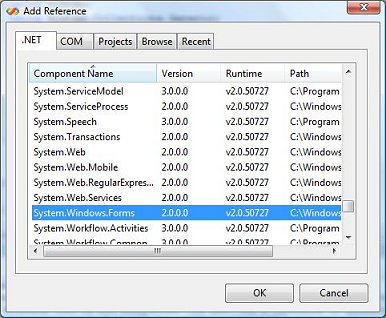
5) Add a reference to System.Windows.Forms.

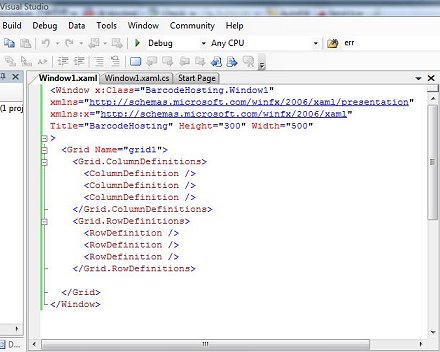
6) Open the Window1.xaml file using the XML Editor. Make changes to this file so that the Width of the window is now 500. Give a name to the <Grid> tag (grid1) and add a few rows and columns.
The XAML file should now look like this
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BarcodeHosting" Height="300" Width="500"
>
<Grid Name="grid1">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
</Grid>
</Window>

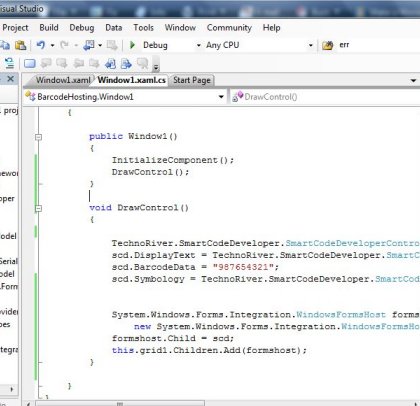
7) Next, we will modify Window1.xaml.cs file to host SmartCodeDeveloper in the grid (grid1) defined in the XAML file.
{
InitializeComponent();
DrawControl();
}
void DrawControl()
{
TechnoRiver.SmartCodeDeveloper.SmartCodeDeveloperControl scd = new TechnoRiver.SmartCodeDeveloper.SmartCodeDeveloperControl();
scd.DisplayText = TechnoRiver.SmartCodeDeveloper.SmartCodeDeveloperControl.BarcodeDisplayText.Yes;
scd.BarcodeData = "987654321";
scd.Symbology = TechnoRiver.SmartCodeDeveloper.SmartCodeDeveloperControl.BarcodeSymbology.CODE128;
System.Windows.Forms.Integration.WindowsFormsHost formshost = new System.Windows.Forms.Integration.WindowsFormsHost();
formshost.Child = scd;
this.grid1.Children.Add(formshost);
}

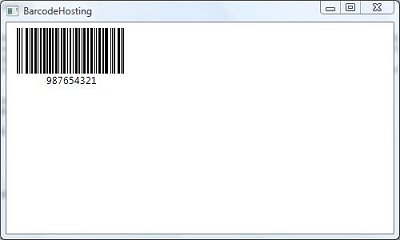
8) We are now ready to run the WPF application. The result should look as follows.